HTML
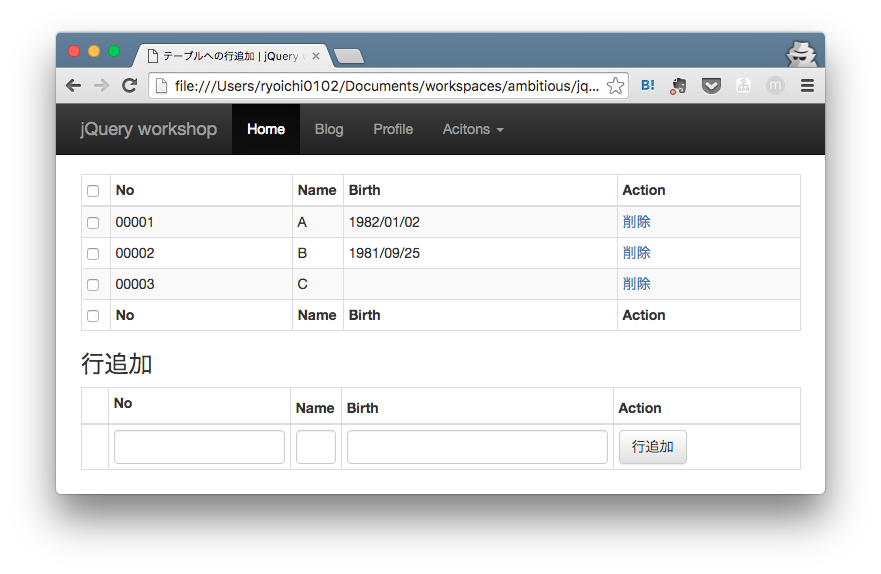
たとえばこんな感じでテーブルが2つある場合に
class="target"内のth,tdに何か処理をしたい
なんてことがあると思います。
JS
その場合、カンマで区切って記載することになると思いますが
ここで
$('.target th, td')
なんて書いてしまうと、先にカンマの解釈がされてしまうので
.target th
および
td (すべて)
が処理されてしまいます。

こうなってしまわないように
$('.target th, .target td')
と記載します。
カンマがまず処理されるのですね。