<table>タグ内の<tr>を画面上動的に追加するjQueryサンプルコードです。
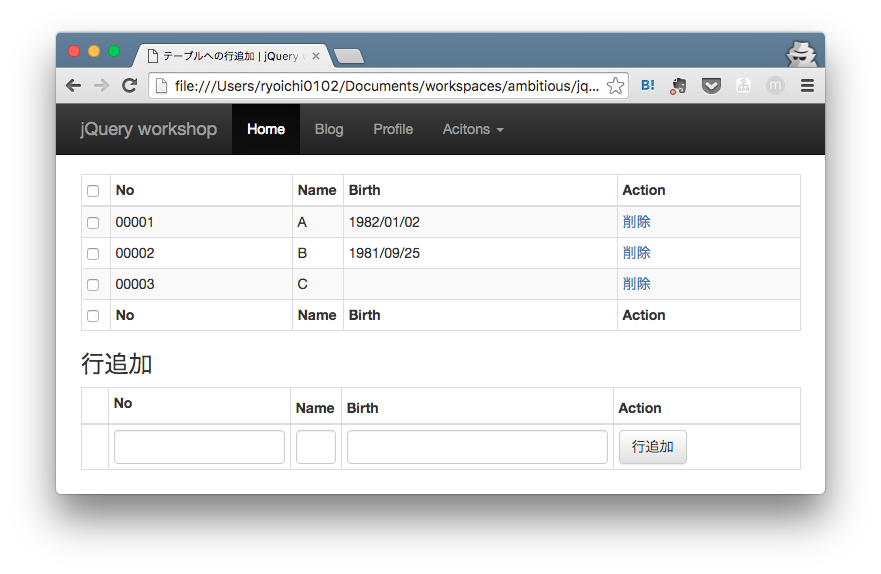
テーブル部の実装は以下の通り。 (追加データを入力する行を敢えて別テーブルに出してみました)
jQuery側は以下の通りです。
ポイントは行追加しても削除リンクやリストチェックチェックのイベントが取れるように
$('.list-check').on('click', function() {
から
$('#list_table').on('click', '.list-check', function() {
に変更している点ですね。
これでlist_table内に画面上動的に変更があってもイベントがちゃんと取れますね。
あと細かい所だと、行追加のたびに
refleshAllCheckboxes(); を呼んで一括チェックon/offの状態に合わせた行追加をしている所でしょうか。