今回はちょっと違うアプローチ
以前も取り上げましたが、その際は追加するための行の情報を入力するような方式だったり、行情報を入力する場所が別テーブルになっていたりでした。
jquery-workshop.hatenablog.com
今回は選択行をコピー
前回は追加する行の情報を入力して行追加、という処理でしたが 今回は、コピーする行を選択して、その行を追加、という処理になっています。
当ブログの検索流入は「table 行追加」関連が多いので 今回違うアプローチで記事にしてみました^^
tableタグの実装
行コピーするにあたって
編集できてよい内容をcontenteditable="true"に設定しました。
また、行コピー時に重複して困るような項目として
<td class="unique-no">
を付与しています。
コピーするjQueryコード
var $clonedTr = $tr.clone();でtr要素のクローン(コピーしたもの)を取得しています。
そして、コピーとはいえ重複しては困る項目については
$clonedTr.find('.unique-no').text(generateMaxNo());
として変更しています。
generateMaxNo()は<td class="unique-no">のテキストよりmax+1を返すサンプルとして作成した関数です。
そして$tr.after( $clonedTr );でチェックした行の後にコピーした行を追加しています。
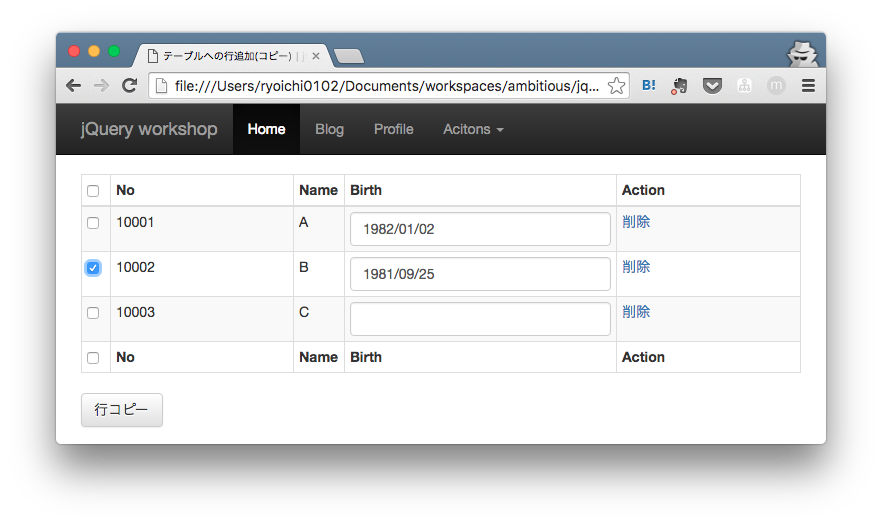
動作イメージ