今回はjQuery UIの導入方法とカスタマイズ方法を紹介します。
jQuery UIとはjQueryに追加するプラグインで、
日付選択(datepicker)や、入力候補(autocomplete)、数値入力テキストボックスの機能改善
などの追加機能を簡単に組み込むことができます。
デモはこちら。
https://jqueryui.com/demos/
ダウンロードして導入
https://jqueryui.com/
へアクセスして、右側のQuick DownloadsからStableを落とせば
jquery-ui-1.11.4.zip が入手できます。
v1.11.4はjQuery 1.6以降前提ですが、まぁ大丈夫ですよね。
そしてzipを解凍して
を各自のjs,cssディレクトリへ配置すれば完了です。
images/ はcssと同じ位置に(css/images/となるように)します。
index.html は各パーツのデモのためのhtmlです。
external/jquery/jquery.js はindex.htmlのためのもので不要です。
各システムのページにてjquery-ui.jsを使用するscriptタグより前に
jquery-ui.jsが対応しているjquery.jsのscript宣言があればOKです。
(現段階では前述のとおりjQuery 1.6以降です)
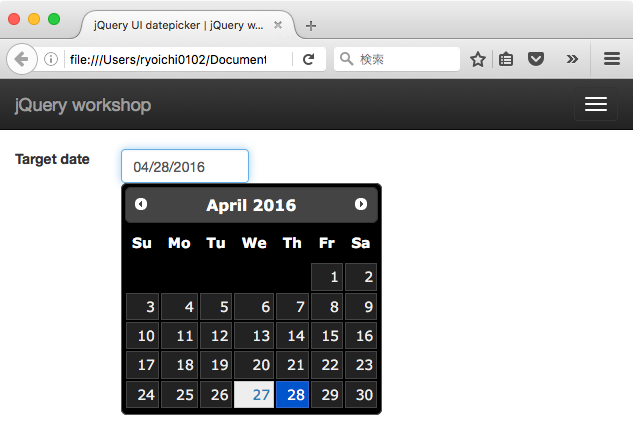
datepickerをちょっと動かしてみる
ダウンロードしたindex.htmlにもデモとして記載あるのですが、
せっかくなので手元のシステムに組み込んだり、書いてみたりしましょう。
少ない記述量で実現できます。
$( --- ).datepicker(); と呼ぶだけです。

で、ここで思うことがあると思います。
・・・こんな色やだ
カスタマイズ方法
jQuery UIは標準でダウンロードするとこうなりますが、
色を指定したりthemeをCustomizeして取り込むことができます。
再度、https://jqueryui.com/ へアクセスして、
今度はCustom Downloadをクリックします。
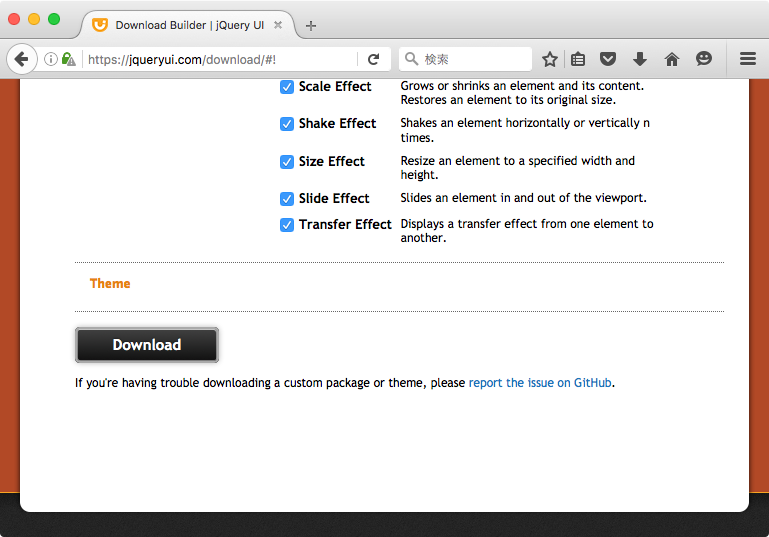
Download Builder という画面に遷移します。
ここでは、Versionが選べたり、必要なComponents(パーツ)だけを組み込むことができます。
そしてThemeですが、
ここではセレクトボックスでテーマ名が選べるだけでその内容がプレビューできません。
ですので、design a custom themeリンクをクリックします。
(このリンクがhttpsでアクセスすると出ません…GitHubでも報告されてるしバグかな…)
出ない例(https)

出る例(http)

design a custom themeリンクをクリックすると ThemeRoller という画面に遷移します。
左側サイドメニューのタブにRoll your ownやGalleryなどのタブが並んでいます。
Roll your ownでは個別の詳細な部分でのカスタマイズ、
Galleryでは予め用意された配色が適用されます。
(このタブの並び順が逆ならもっとわかりやすいのになぁ…)
だいたい、Galleryで近いものを見つけて Editボタンを押下して、
Roll your ownに切り替わるので、そこで少し変更してDownload themeというのが
よくある流れになるかと思います。
その後、先ほどのDownload Builder画面に戻るので
(画面構成的に戻れると思えない感じになってますよね…戻れます。)
そのままDownloadボタンを押すと jquery-ui-1.11.4.custom.zip がDLできます。