名前変わっただけ
新機能…といってもuniqueSortに関しては
unique()のわかりやすさのために追加された同じ動作のメソッド
なんですよね。
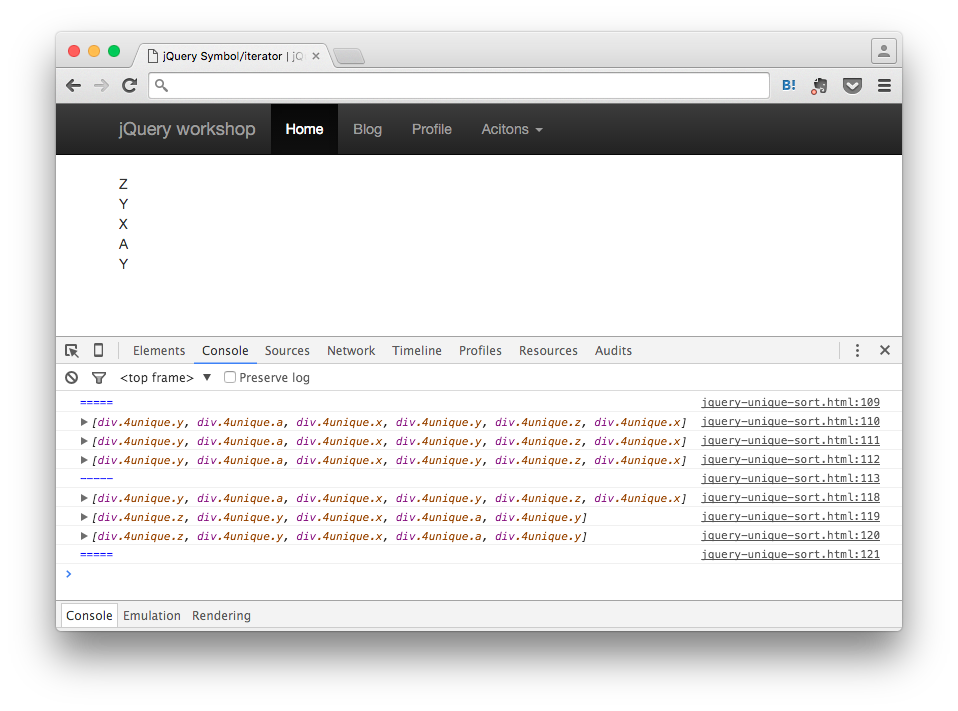
unique() と uniqueSort() で動きが変わらないことが確認できると思います(笑)
公式では uniqueSort() の使用が推奨されますので
何かのタイミングでいっきにリファクタリングすべきでしょう。
そもそもunique()とは
せっかくなので、そもそもの unique() の動作についてですが
通常の配列ソートと違って、DOMに登場する順番に並び替える動作、となっています。
サンプルソースのdiv郡では、 z y x a y と敢えて逆にならべつつ y を重複させてみました。
また、JavaScript内で逆順に並べ替えた後 x をまた追加しています。
つまりインスタンス化後のelementsは yaxyz x といった形になります。
これを、uniqueでDOM登場順に並び替え、また重複を排除します。
(この場合、div郡内の2つのyはDOM的には別物ですので、重複とは見なされません)

おまけ
ちなみにjQueryで配列をコピーする場合は
var destArrayInstance = $.extend(true, [], arraySource);
と書くと良いでしょう。